If you're running your eCommerce business, you're certainly keen to make all the elements in your e-store as accessible to the user as possible and in line with their habits from the offline world. What if a customer, when visiting a website, is inevitably unable to touch or try out the item they are interested in? A properly designed product page can fill this gap, providing not only relevant information about the offering, but also improving the shopping experience. So the question is worth asking: how do you create a product page that sells? There are many different ways and approaches to its design. In this article, we'll give you 5 tips to effectively achieve your business goals!
Product page - the hub of information in your eCommerce
When building an online store, usually a lot of attention is paid to the design of the homepage - after all, it is the one that constitutes a kind of "business card" of the e-store. However, do not forget that the main goal of any eCommerce is sales, which is not possible without improving the product page. Why is this so important? It is the product card that presents detailed information about specific goods in the e-store. This is where customers can read a product description, view its photos, learn about its technical features, read reviews from other users, and check availability and price. In short, a well-designed site not only conveys information about a product, but also improves the user's experience and purchasing decisions.
Make a good first impression - make sure your content is properly segmented
How to present all the most important information about the product so as not to create a feeling of overwhelm in the user? Each element on the offer page should serve a specific purpose and provide specific knowledge about the product. To decide what information should appear on the card first, start with planning. Consider what are the most important differentiators of your product, what information you can't leave out, and what will attract the customer's attention. To do this, you can use the planning method suggested by Nielsen Norman Group. Divide your product information into categories:
Must haves - the most essential elements and information that are required for most products on the market,
Nice to have - content that buyers usually expect, but is not required,
Fancy features - additional elements that can attract consumers' attention. They will only be effective if the basics of the site are done correctly.
| Must haves | Nice to have | Fancy features |
|---|---|---|
|
|
|
Take care of content diversity
In a reality overcrowded with all kinds of content, it is increasingly difficult to maintain the attention of the viewer, who shifts his interest from one topic to another in the blink of an eye. Therefore, in order to maintain customer attention, a flexible approach to product presentation is necessary. How to implement them in your eCommerce?
One of the most effective solutions to this problem will be to differentiate content. According to statistics, sites that incorporate visual content generate traffic 12 times more effectively than those filled with more static content (such as text). That's why it's worth ensuring that you present your offer in multiple ways at the same time. You can do this by using elements such as:
- precise descriptions - when creating a description, it's a good idea to focus on key information and avoid excessive word count. Highlight the unique features of the product, the benefits of the product and the elements that make it stand out from the competition.
- High-quality photos - photos should show the product from different perspectives and in a variety of settings (e.g., in a studio and in everyday situations). Also make sure that the images can be zoomed in so that viewers can take a closer look at the details.
- Short video - adding a video on the product card allows customers to get a better idea of the e-store's offerings. You can use videos to show the product "in action," demonstrate various features or provide instructions on how to use it.
- innovative technologies - surprise customers with innovative solutions, Market leaders have been introducing interactive elements on their sites for a long time, such as: video presentations of products, virtual fitting rooms or 360° visualizations.
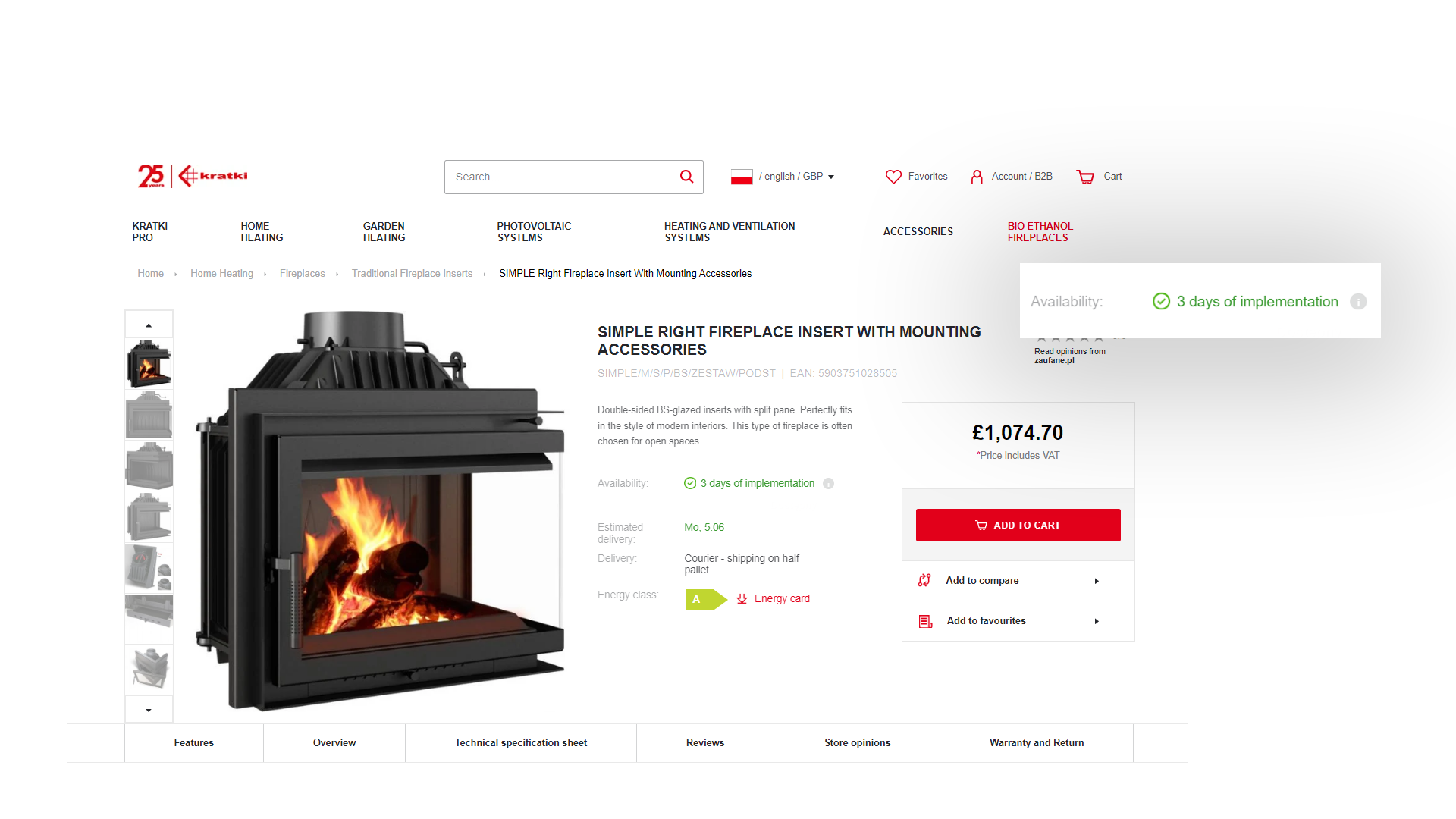
Inform about product availability
Lack of product availability in an online store can prove frustrating for the customer. Imagine, for example, a situation where, when placing an order, you can't finalize the transaction because one of the items is out of stock. Sounds annoying, doesn't it? For this reason, placing a message about the real-time availability of your assortment in a prominent place can significantly improve the usability of your product page. In this way, you will avoid disappointing customers who make a purchase and then receive a notice of non-availability. Such transparency will increase customer confidence and allow them to better plan their purchases.

To take care of the stable operation of such functionality, it is worth linking your sales platform to external systems, such as ERP or WMS. Depending on the type of products offered in your online store, you can use different methods of informing about the availability of your assortment. For example, if you sell products that are readily available, it's enough to inform customers of temporary out-of-stock. However, if your offer includes products that require complex manufacturing processes or importing from abroad, it is worth adding information about the expected waiting time or the available number of items. Such information can be crucial for a customer who is hesitating to make a purchase. If he notices that there are only a few pieces of a particular product left, he will be more inclined to place an order immediately.
Remember social proof
Social proof is not just another industry buzzword - in an era of intense competition, user reviews influence purchasing decisions. A study conducted by Bizrate Insights indicates that more than half of e-buyers (54.7%) read at least four product reviews before buying a product. How do you effectively incorporate the power of social proof inside a product card?
One of the most effective ways is to simply place customer reviews in a selected section on the product card. Typically, such reviews are placed right after the basic information about the offering (description, technical specifications, etc.). This way you will gain confidence that the order of reviewing content on the page will follow the decision-making flow. The customer usually first verifies whether the product meets his needs, and only then seeks confirmation of his choice among other buyers. With feedback from people who have used the item or used the service, the prospective buyer becomes more confident and trusting of the e-store. In the next section, it is also worth adding mentions of delivery options (especially the free one), payment and making returns. The user will thus gain a full understanding of the ordering process.
How else to include social proof on a product card? It is also worth using User Generated Content and information such as the number of likes, shares and comments on social media. You can include them, for example, in the form of dynamically changing widgets on the card. Photos of users enjoying an order they received or boxes with a growing number of likes will certainly have a positive impact on greater credibility and better perception of the product offering.

Take advantage of cross selling opportunities
The product card should first of all present the product itself, from the best possible side. If you have already managed to design it in such a way as to present all the most relevant information and ensure an attractive presentation of the offer, it is worth going a step further and betting on a cross selling strategy. What does it consist in? Cross selling is otherwise known as cross-selling, which aims to increase the value of the shopping cart by offering complementary products to customers.
Well-designed "similar products" or "products that may interest you" boxes can effectively encourage customers to make additional purchases. However, keep in mind that implementing a cross-selling strategy requires proper preparation. When suggesting additional items to shoppers, pay attention to:
- Tailoring of the offer - it is important that the proposals presented are related to the selected product. Among other things, they can support or extend the functionality of the basic choice. For example, if a customer is thinking about buying a TV, it's worth offering him an upgraded HDMI cable or home theater set.
- Personalize recommendations - by analyzing the customer's behavior and preferences, you can customize additional suggestions. Use analytical tools (especially those from marketing automation and user engagement np) to identify related products that may be of interest to specific buyers.
- Emphasize added value - emphasize the benefits a customer will gain by choosing to purchase an additional product. Prepare compelling descriptions, reviews or case studies.
When designing a product page, remember that cross selling is only a sales support activity. Additional shopping options should not distract the customer from the core product. Make sure that cross shopping suggestions are clearly visible on the product card, but do not overwhelm the customer. It is also worth observing whether the strategy is profitable, i.e. whether the value of the shopping cart actually increases.
Surprise your customer with an innovative approach to your product page
When designing a product page, it is worth looking at the whole process holistically - the main purpose of this card is to help the user decide whether to buy the product or not. That's why it's important for the site to include both technical information and other attractive elements that present the product in its full glory. Customers expect an increasingly innovative approach to the shopping experience and often go beyond the familiar. It's worth staying on top of new trends and opportunities to continuously improve your eCommerce. Where to look for inspiration? You've already learned 5 product page design tips in this article. You'll find more tips for running an online store by delving into other content on our blog!



