

PWA Development - Implementing Progressive Web Apps
PWA - Combining website
and mobile app features
Opt for a solution combining the functions of a website and a mobile app. Improve the speed of your platform and enhance the quality of shopping experiences. Join leaders like Uber, Instagram, or Spotify, who have chosen PWA. And what about us? We will tailor this technology to your business!
PWA - What is it?
PWA (Progressive Web App) technology is revolutionising online shopping experiences, meeting the growing expectations of users. Already in 2022, over 80% of shoppers chose to shop via smartphones (and this trend is still growing). PWA combines the advantages of traditional websites and mobile apps. Progressive web applications, developed using modern APIs, offer greater possibilities, reliability, and user-friendly experiences. Thanks to the use of universal code, they are accessible to every user, regardless of location and device used.

Progressive Web Applications - key benefits
Thanks to PWA, as an online store owner, you avoid the need to invest time and resources in developing separate sales platforms and mobile apps. Instead, you can focus on improving functionalities that increase the comfort of using eCommerce. For example, you can opt for increasingly popular solutions using VR or AR (e.g., 3D product models or virtual fitting rooms). In summary - PWA guarantees faster, more reliable, and engaging experiences than those offered by traditional websites.



PWA - Maximise your online store's capabilities
Designed to display correctly on every device, requiring less disk space and fewer updates (like mobile apps) - that's how you can briefly describe platforms built on PWA. Implementing this technology in your e-store brings numerous benefits - both for you as the online store owner and for your customers, who can enjoy unique shopping experiences. Discover the key advantages of Progressive Web Applications.

Page speed and efficiency
Thanks to optimization aimed at minimising the amount of data downloaded while using the site, PWA enables fast content loading even with a weak internet connection. This not only improves user experience but also reduces the bounce rate.

Support for multi-channel sales
Backend and frontend integration through APIs allows for simultaneous changes on the platform, eliminating the need for separate testing and implementation on each device. As a result, the store remains consistent on desktops, smartphones, or other portable devices (e.g., tablets).

Security
PWA ensures the security of using the platform, among others, by using HTTPS protocols. Since data is encrypted, intercepting and modifying information is much more difficult, minimising the risk of cyber attacks.

Cost and time optimization
Simultaneous development of desktop and mobile versions of the e-store directly translates into savings for your budget and resources. Using one code eliminates the need to create separate apps for different devices, shortening the time to market and minimising costs associated with maintaining separate platforms.

Increase in conversions
Responsiveness on different screen sizes and navigation tailored to the specifics of the device make using the platform easy and intuitive every time. This encourages users to interact with the site more often and willingly, which translates into increased conversions and the number of orders placed.

Business scaling
Unlike traditional apps, PWA does not require downloading from the AppStore or Google Play. This means that users do not have to make the effort to install them on their device (adding a shortcut from the browser is enough). Direct platform accessibility not only improves customer experience but also facilitates business scaling.
Progressive Web Application - details that enhance online shopping experiences
Although at first glance it may be difficult to distinguish whether a platform was built using PWA technology, the key is in the details. It's in them that the benefits of using Progressive Web Applications, which significantly transform the user experience. Familiarise yourself with the key functionalities that can enrich your online store and set it apart from the competition!

PWA allows for the full use of mobile device capabilities. It can, for example, use phone camera functions (e.g., for QR code scanning) and implement solutions based on technologies such as VR or AR.

the user can add a shortcut to the site in the form of an icon on the home screen of the device without having to install the app. This not only saves time but also provides easier access to your website.

in the absence of internet access or an unstable network, a customer using PWA will still have access to previously loaded content, browsing the site. Seamless store navigation ensures a continuous customer engagement.

personalised messages delivered based on the current geographical location? With PWA, creating content based on that is possible, continuously responding to the current needs of shoppers.

pages built on PWA look like mobile apps, thus imitating the natural experience of using applications. This makes their operation on smartphones more intuitive and comfortable for users.

thanks to push notification support, the user can receive important messages without actively using the browser. This helps build loyalty and increases the likelihood of placing an order.
Technological Stack? We know the tools to tailor PWA to your eCommerce needs
Ever heard of Scandi PWA, PWA Studio, or Deity Falcon PWA? The IT market offers many diverse PWA solutions. Although all of them support the same idea and bring similar results, it's worth consciously choosing the tool that best meets your needs. Wondering which tool will work best in your eCommerce? So far, we have created hundreds of projects using many technological solutions. For this reason, we know exactly how to adapt them to your individual business needs. Don't believe it? Check out our technological stack.




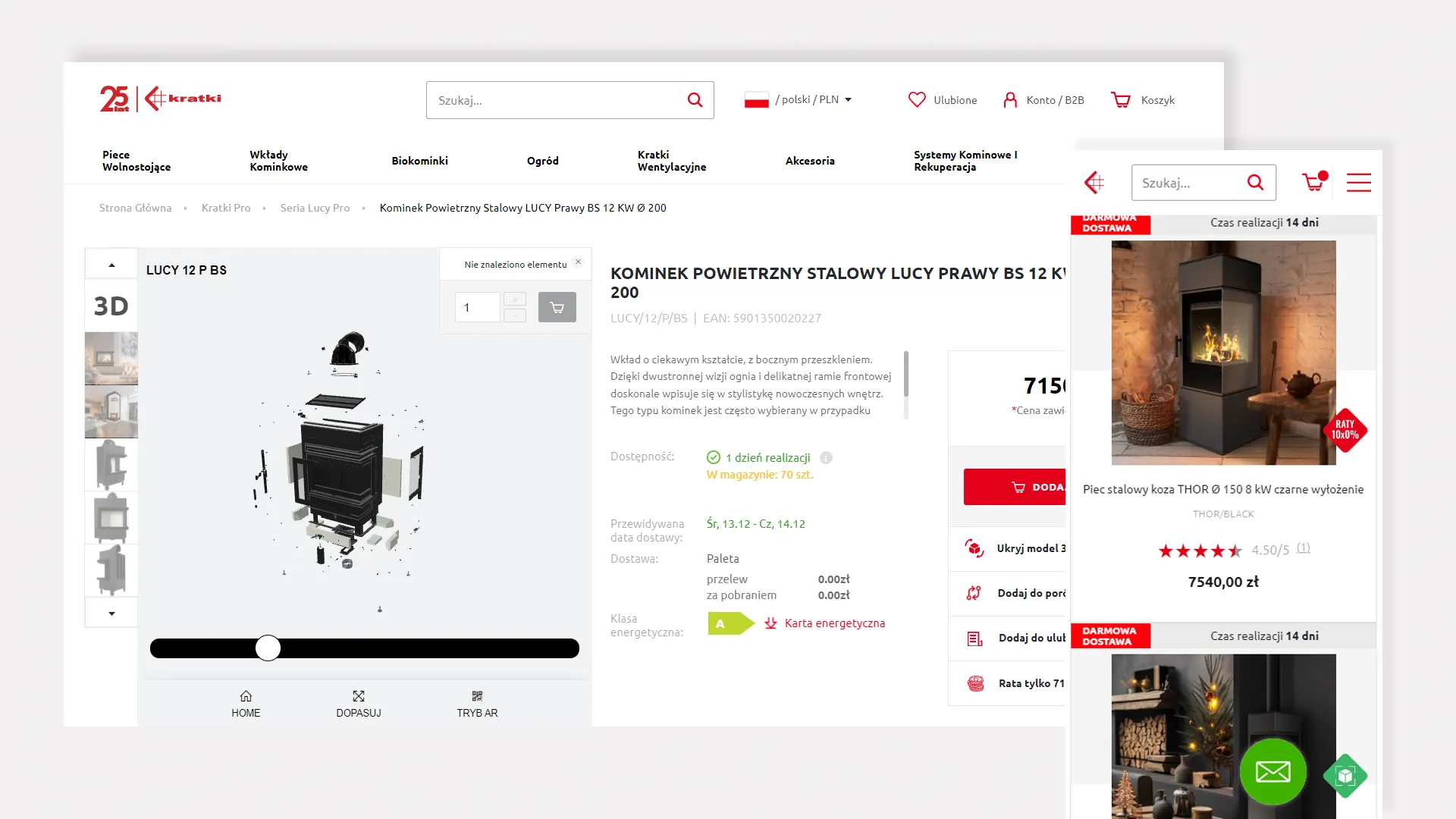
Case study - How did PWA help strengthen the position of Kratki.pl as a leader?
Kratki.pl stands as a leading European manufacturer renowned globally for its fireplaces and fireplace accessories. With PWA technology, we reinforced its leading position online. How did we make it happen?
We applied PWA in creating both the e-store version for B2C customers and designing the B2B platform for business partners. We created a fast-loading page that attracts over 200,000 users per month. Moreover, thanks to Progressive Web Apps, we introduced innovative solutions rarely used in our client's industry so far. We provided, among others, the possibility of visualising 3D models of fireplaces and checking how the selected product would look in a room (using VR, AR, and phone camera). The result? Improved shopping experiences for customers and standing out from the competition, which translated into an increase in the number of orders placed.

Advox & PWA - Opt for a reliable combination
Why should you choose Advox when deciding to use PWA in your online store? Mainly because in our portfolio, you will find an extensive list of successfully implemented projects based on this technology. Our specialists continuously expand their knowledge and skills to keep up with the growing possibilities of this solution. What else can we offer? Find out for yourself!
Experience
PWA for an international online drugstore, a modern sales platform for an interior design store, or eCommerce for a leader in the fireplace industry in Poland? Each of these projects is the result of the work of our experienced teams. But that's not all! We work with PWA technology every day and know exactly how to best use it in your project.
Advox PWA
Years of working with PWA have resulted in us creating our own set of tools for implementing this technology. What makes it stand out? Advox PWA is the answer to the needs of customers who value fast and efficient solutions. Our approach enables faster project implementation, using proven UX solutions, and providing customization possibilities.
End-to-end support
Proper implementation of PWA is only part of the success of your online store. We are aware of this, so depending on your individual needs, we will comprehensively handle your project. Auditing the current version of the platform, implementing a new project, and then monitoring and maintaining it - don't worry, we'll take care of everything!
Anticipating your questions about PWA...
The key to your online store's success is in the details
Choose PWA technology - write to us