It might seem that you already have everything - good content on your website, social media posts gathering more and more organic traffic, launched (and well set) paid campaigns, marketing automation solutions, intuitive website design, and highly condensed one-step checkout ensuring a minimum number of abandoned shopping carts. Exactly - the first words are key: "it would seem". Unfortunately, we only think we don't need anything else - in practice, the bounce rate increases, and we don't understand why. Only after some time did we discover that our online store loads too slowly... And that's the whole problem. Why?
Store speed - which is actually what?
Page load speed is a term used in Internet marketing on a daily basis. It simply means the time that elapses from the moment a user clicks on a particular link (website or store URL) until reaching a fully loaded page with all its elements (including various graphics, videos, and animations). The rule, in this case, is simple: "the faster, the better". - and it's not just consumers who think so.
It is worth emphasizing that it is not only the first loading connected with entering the main page but also those connected with moving to particular sub-pages. Indeed, there is no point in abandoning the site only at the first contact because of the page loading speed - this factor is important during the whole visit. Any problems may cause frustration and lead the user to leave the site without converting, despite genuine interest in the offer.
Slow loading vs bounce rate
From an eCommerce owner's point of view, page load speed should be one of the most important metrics that undergo constant analysis. Why? Because slow loading speed can increase the bounce rate of an online store, eCommerce customers do not like to wait, accustomed to the fact that they receive everything at once. The longer a page takes to load - and we're talking about time measured in seconds - the more likely it is that an online store user will become frustrated and click the "Close" button. He will then open a new tab and search again for the same or similar product from our competitors - and when the page instantly loads, he will make a purchase.
Thus, the page loading speed is an element of UX Design (user experience design) of great importance, as it indirectly affects the conversion rate (primarily in the form of selling a product or service).
Page load time vs bounce rate
Research shows that as many as 79% of online shoppers pay attention to how fast an online store's website loads, and as many as 91% of consumers admit they leave a site when it loads too slowly. According to 2017 data posted on thinkwithgoogle - and which can still be considered current - if a page loads from:
- 1 to 3 seconds - the probability of rejection increases by 32%,
- 1 to 5 seconds - the probability of rejection increases by 90%,
- 1 to 6 seconds - the probability of rejection increases by 106%,
- 1 to 10 seconds - the probability of rejection increases by 123%.
A few seconds is not much, but in the context of eCommerce, it can make a difference. So you can't disregard this indicator when you analyze the performance of your online store. What's more, it's not enough to check once - at the moment of release - how fast our website loads. Such a test should be repeated regularly, especially when we make changes or add new elements (even a single graphic), and when we notice that the page loads slower.
Not just conversion
When discussing the topic of the speed of an online store, one cannot forget to touch upon the issues related to positioning, i.e. building the website's position in the Google search engine. The speed of the website, which is an element of User Experience, has been taken into account in Google's algorithm for over 10 years (since 2010), and negative results in this respect lower the ranking because the longer the website takes to load, the less convenient it is for the user and the higher the operating costs. Improved search engine indexing of a store equates to reaching more potential customers who discover our site organically. What's more, poor page speed makes other optimization efforts undertaken so far unsuccessful.
Thus, speed matters not only in terms of user experience and conversion rate, but also the ability for your website to be found among hundreds of others in Google search. What's more, available information also confirms that the speed of an online store has an impact on the results of advertising campaigns run on Google Ads (improves Quality Score).
How to measure the speed of an online store?
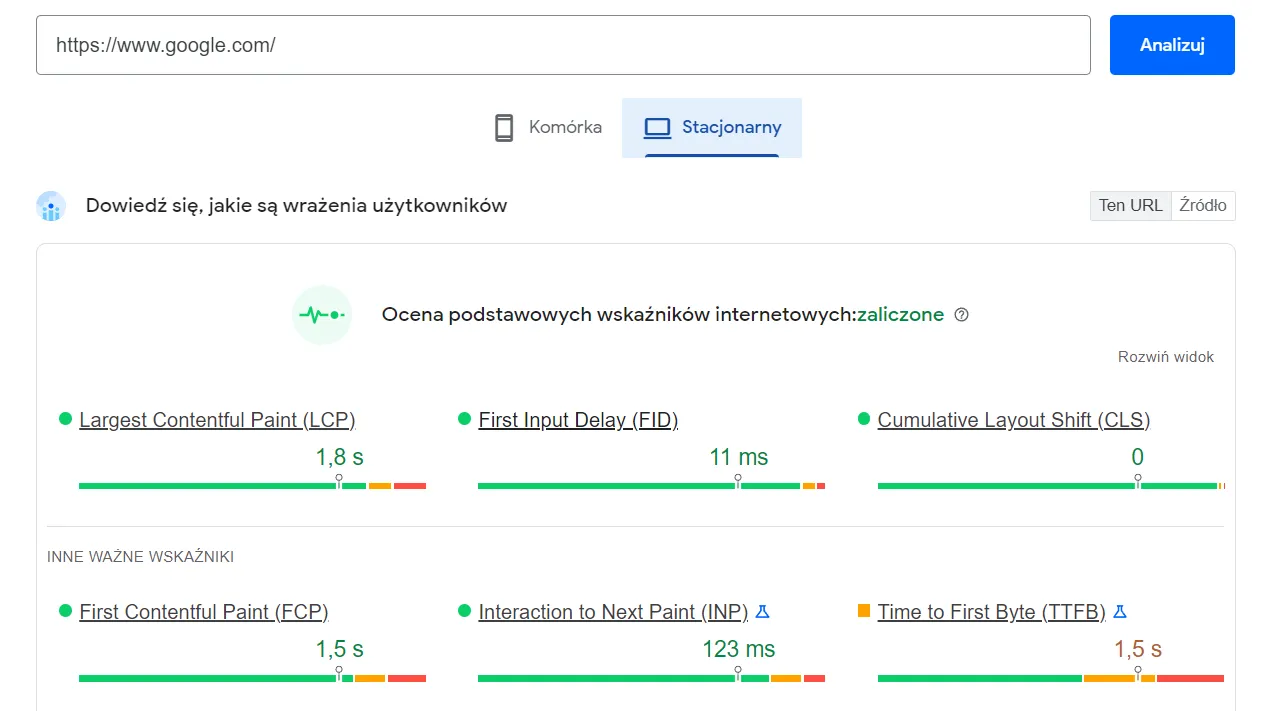
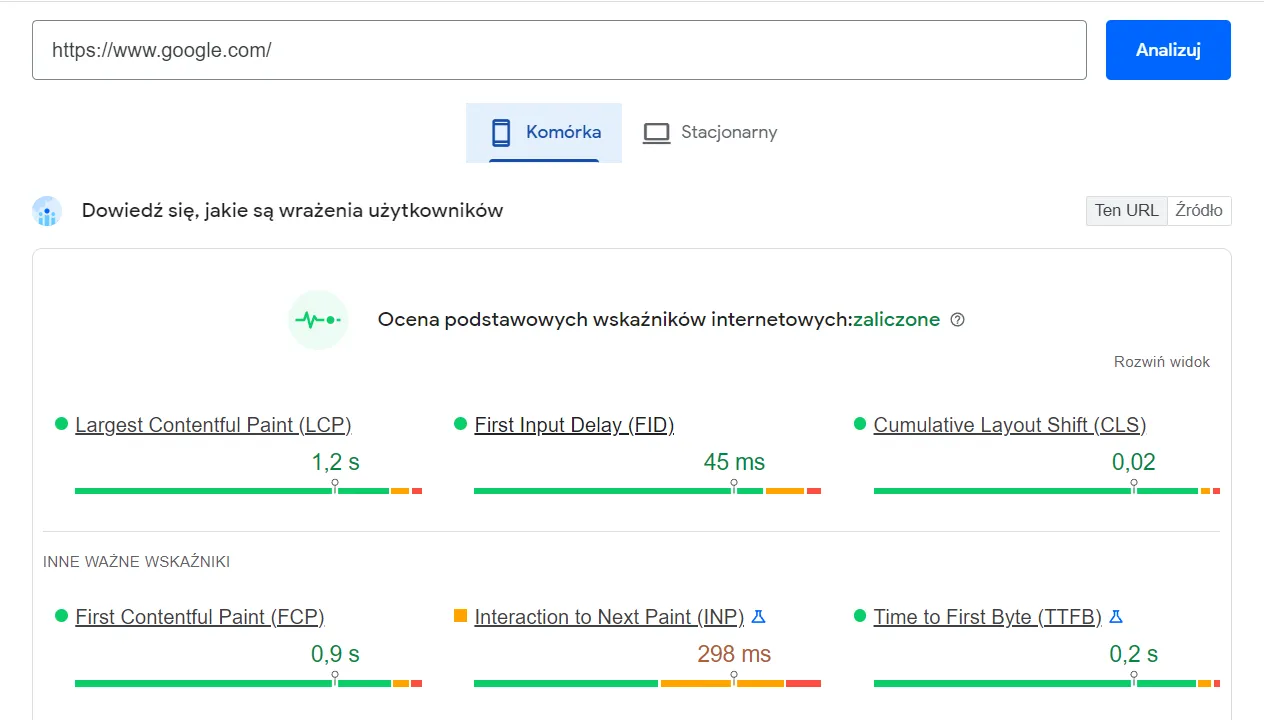
How to check how long it takes our online store to fully load? The easiest way to do it is by using a tool provided by Google, namely PageSpeed Insights. It is enough to go to the page, enter the address of the website we want to examine, and click the "Analyze" button. Then a list of relevant indicators will appear, together with the results for both computer and mobile devices, as well as the result of the test defined as pass or fail - as in the example below:


To evaluate a site's quality, including its loading speed, Google uses Core Web Vitals such as:
- Largest Contentful Paint (LCP) - measures the time it takes to fully load the largest element on the page,
- First Input Delay (FID) - measures the time it takes for a site to prepare for a full interaction,
- Cumulative Layout Shift (CLS) - determines the visual stability of the page (measures the position of elements), taking into account the presence of moving elements that change their position without user interaction.
The variety of indicators presented by PageSpeed Insights allows us to determine in which areas of the store it is necessary to make changes to improve the loading speed of the website. It is also worth emphasizing that, as can be seen in the example above, a page loads slower on mobile than on a desktop, which is completely natural and very often related to individual factors such as the speed and stability of the connection the user is using, as well as the capabilities of the equipment. Such issues should be taken into account when designing and optimizing a mobile website as well as when analyzing the results - especially since according to the latest data, more and more traffic to online stores comes from mobile.
As an alternative to PageSpeed Insights, you can use Lighthouse, data available in Google Analytics or GTmetrix.
Website acceleration - how to do it?
Now that we know the speed of our online store, it is high time to think about how we can improve the results. It definitely requires taking steps from the technical side within the various aspects: server, HTML code or used graphics, videos and animations. The most basic steps that can be taken are listed below.
1. Change of hosting and/or server
The hosting and server must be properly sized for the load they have to handle. Perhaps you should switch from shared or VPS hosting to dedicated hosting? Or maybe you should look for a provider that has faster servers for stores?
2. Appropriate use of plugins and scripts
You should decide only on such plug-ins and scripts that are necessary for proper functioning of your online store on a daily basis. Their excess can overload the server, slowing down the website.
3. Maximum cache utilization
This feature comes down to tidying up - deleting those files and materials that we simply no longer need in the online store.
4. Source code optimization
Perhaps there are bugs in the store source code that make it load slower?
5. Graphics optimization
Of course, there is no denying the fact that the graphics available on the website have to be of good quality and resolution in order for the visual layer to fulfill its purpose, catching the eye of the recipient. But this is only one side of the coin - the other is related to the maximum resolution, which negatively affects the loading speed of individual subpages. What can be done in this regard? Use appropriate extensions, compress files, apply lazy loading or take care of proper adjustment of the graphics size to the needs of the website.
Of course, these are not all the possibilities we have - we can also mention the minification of JavaScript, CSS and HTML files (removing tags that increase the size of files), using the latest technologies (ever heard of PWA?) or limiting the number of redirects. At the very beginning, however, we should look for errors or opportunities for improvement in the above-mentioned areas of the online store.
Your goal - speed optimization
“Just make sites fast for users” - this is Google's general rule about the speed of websites and online stores, which should be kept in mind by all eCommerce owners, positioners, or people involved in generating traffic to the site in a particular company. The most important thing is the end-user, who does not want to wait indefinitely (i.e. several seconds) until the page finally loads. In the world of the Internet, it only takes one click of the mouse to leave a page and a few more to find a similar or the same product from your competitors whose page loads in a second. This is a situation you would like to avoid, right?



